略鸡肋,谷歌f12调试可能更方便。
准备工作
1). 安装webstorm相关插件: JavaScript and TypeScript 以及 JavaScript Debugger,如图

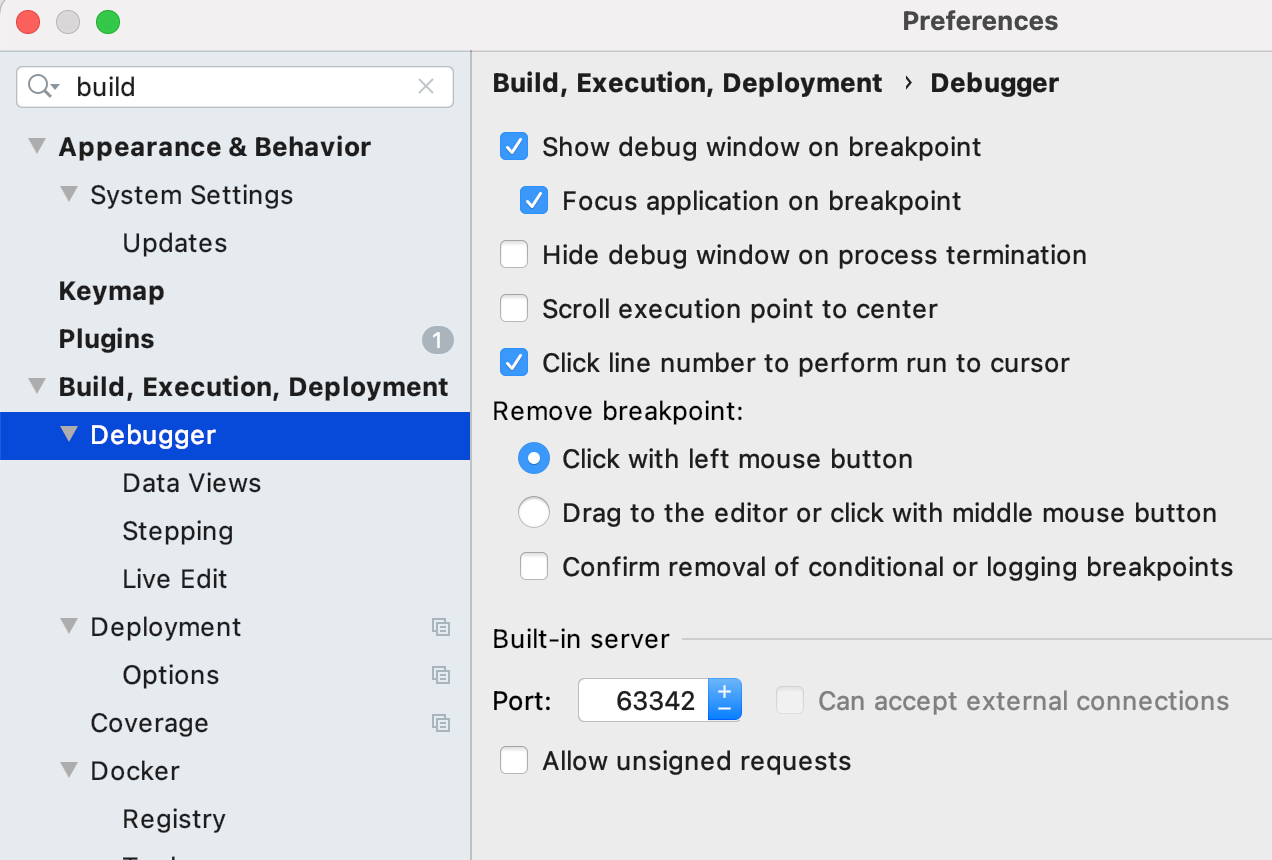
2). debugger的相关配置:
设置debugger端口,需要大于1024,默认是63342

简单调试说明
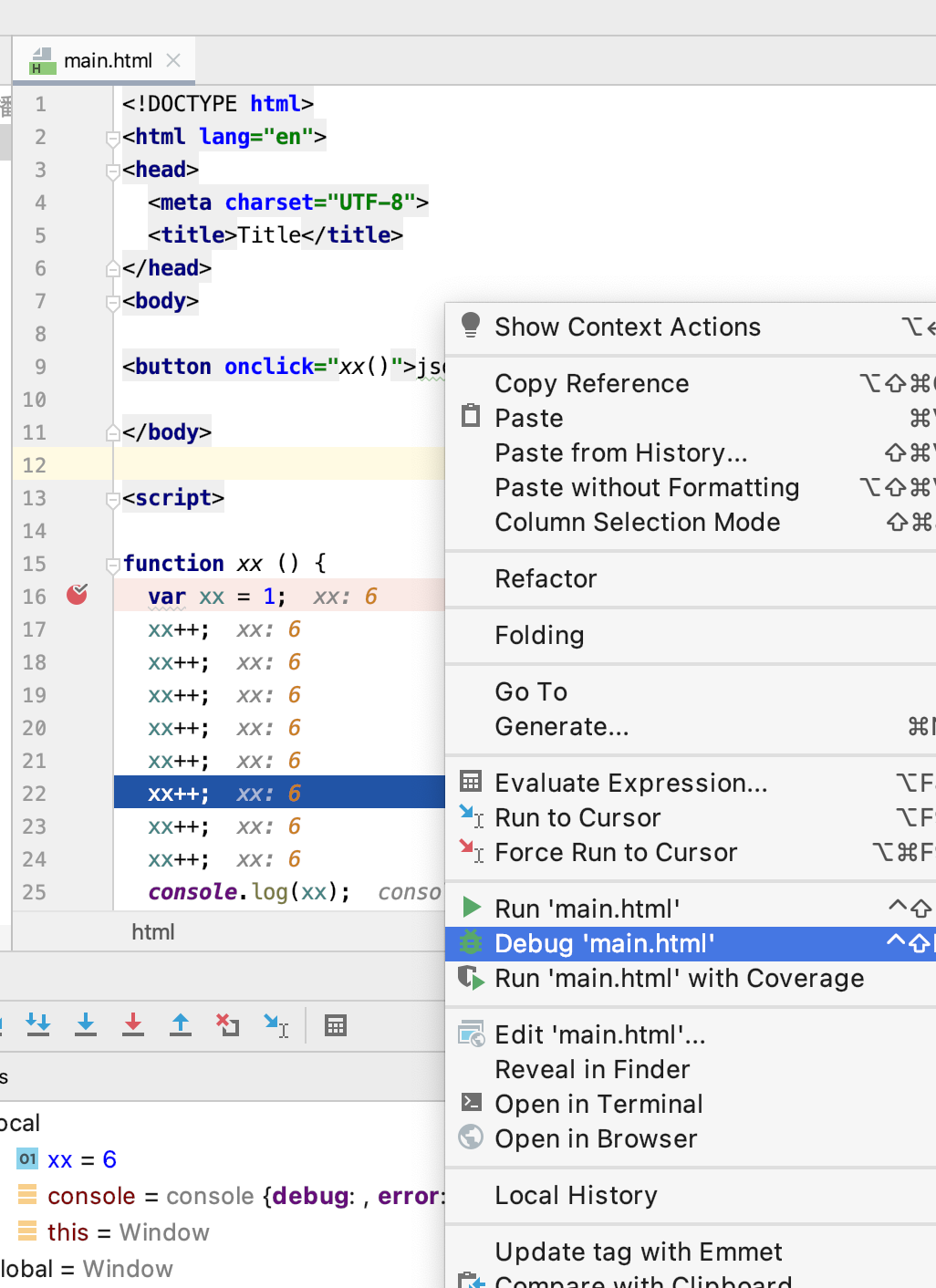
启动,以单html为例子,如图

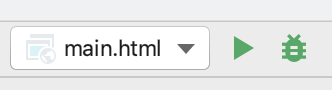
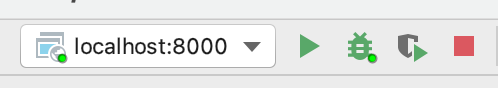
后面如果需要重新启动 运行/调试,可以点击按钮进行操作: 
在浏览器中重新加载当前页面
除了通过点击重新启动您的应用程序在调试工具窗口中,您也可以点击
重新加载,你必须现在导航页面。这与Chrome 中的重新加载页面功能 ( ⌘R) 的工作方式相同。

调试外部服务器运行的项目
通常可能需要调试外部开发web服务器(通常是nodejs)上运行的js,例如vue、angular等项目。
- 准备web项目(例如vue项目),假设启动后地址为
http://localhost:8000 - 设置
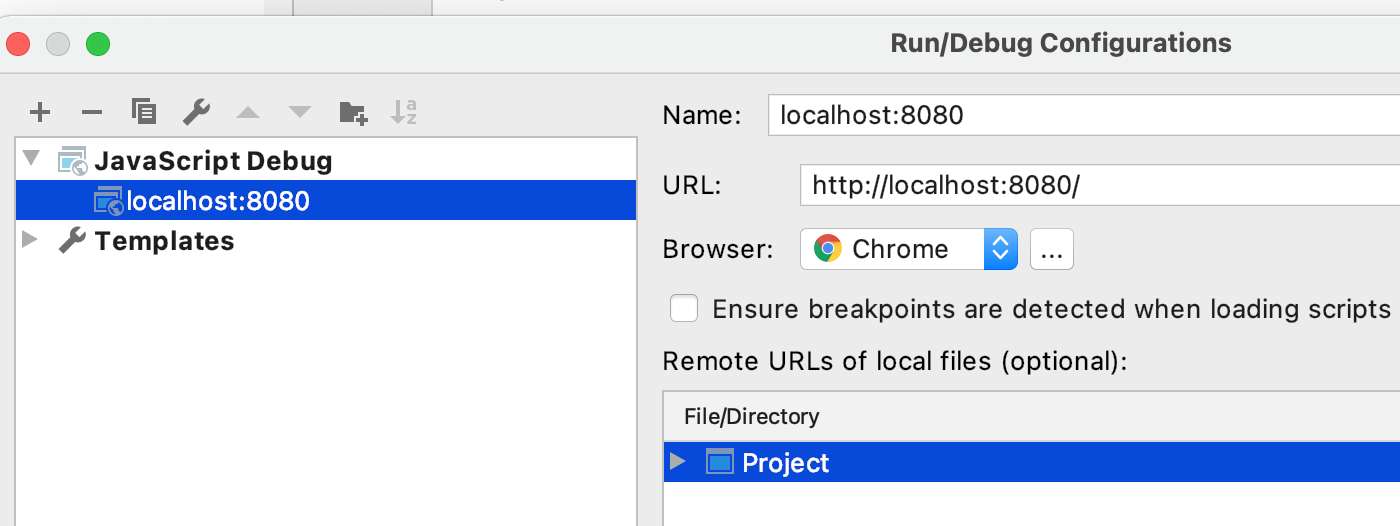
edit Configurations..-> 点击+号 -> 选择JavaScript Debug,然后设置对应的前端URL即可

- 启动JavaScript Debug
 , 在启动web项目
, 在启动web项目
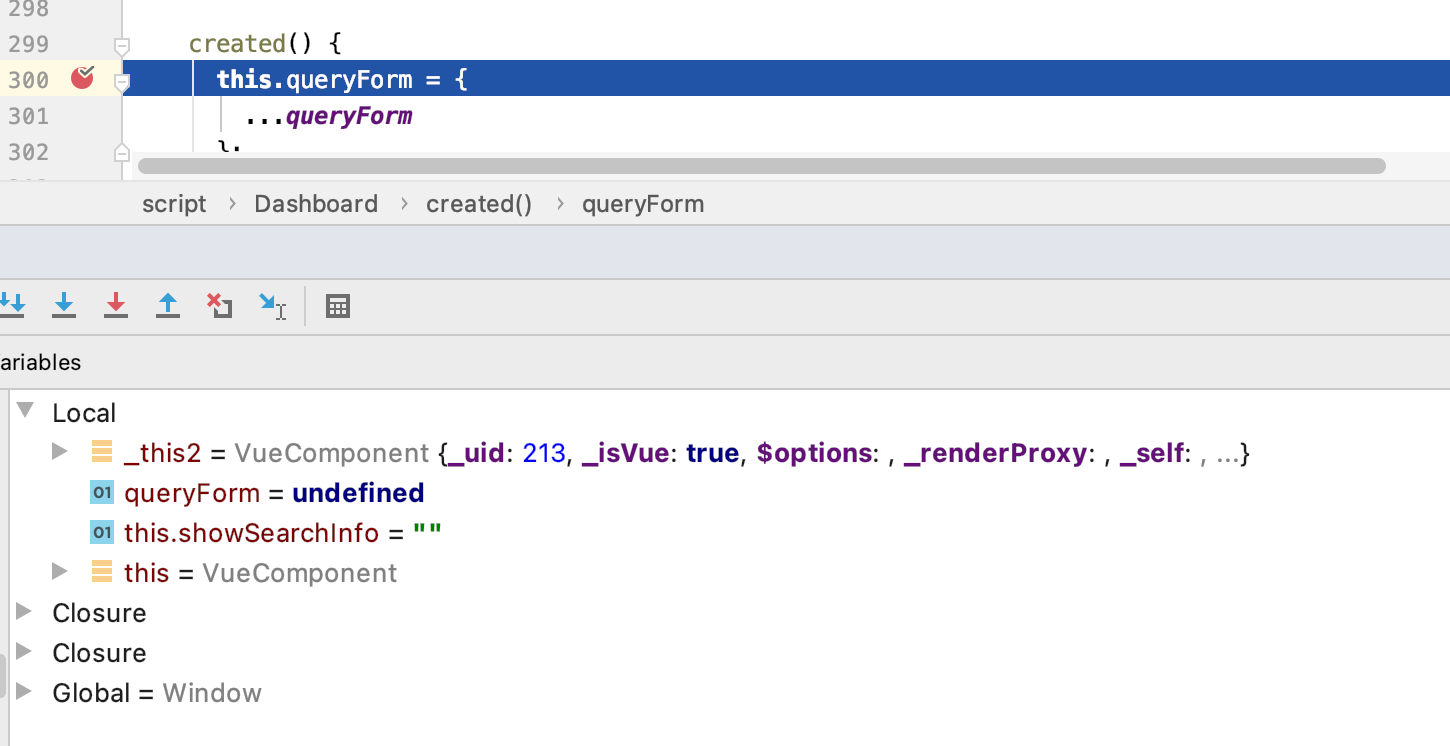
后面就可以很方便地进行调试。

参考
https://www.jetbrains.com/help/webstorm/debugging-javascript-in-chrome.html