JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
js中的对象只是一种特殊的数据。对象拥有属性和方法。
JavaScript 对象就是一个 name:value 集合。
访问对象的属性
属性是与对象相关的值。访问对象属性的语法是:objectName.propertyName
js
var message = "Hello World!";
var x = message.length;var message = "Hello World!";
var x = message.length;访问对象的方法
objectName.methodName
js
var message = "Hello world!";
var x = message.toUpperCase();var message = "Hello world!";
var x = message.toUpperCase();创建js对象
通过 JavaScript,您能够定义并创建自己的对象。创建新对象有两种不同的方法:
- a.使用 Object 定义并创建对象的实例。
- b.使用函数来定义对象,然后创建新的对象实例
使用 Object 定义并创建对象的实例
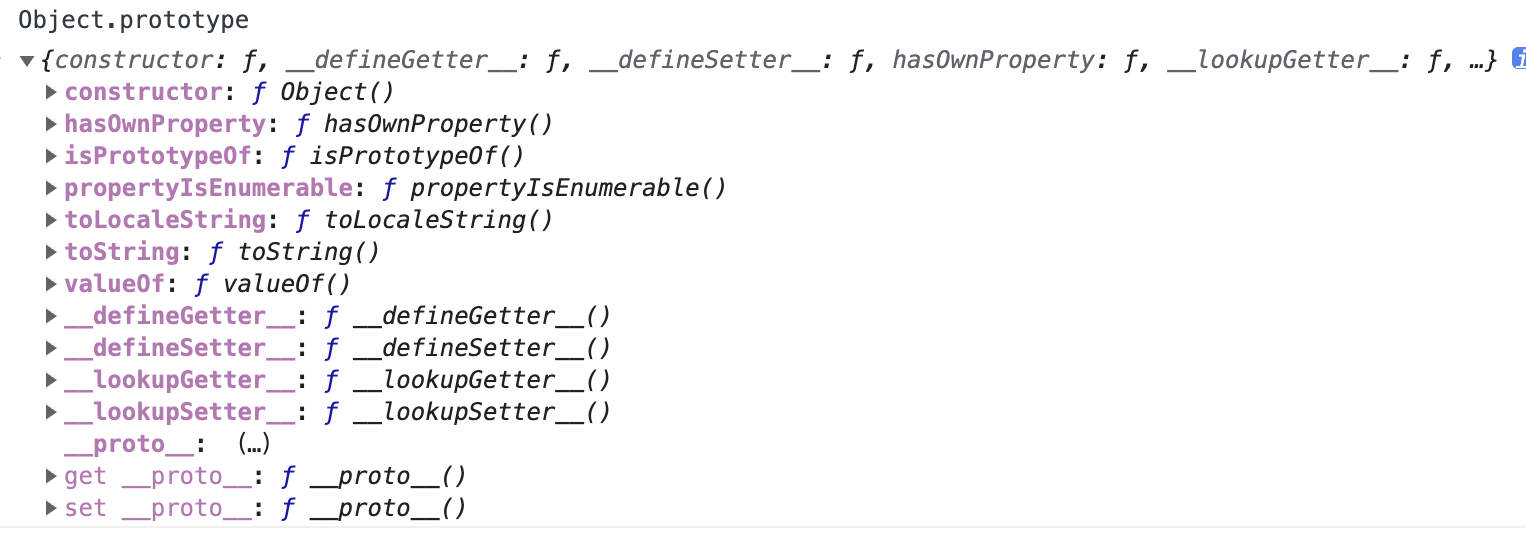
- 在 JavaScript 中,几乎所有的对象都是 Object 类型的实例,它们都会从 Object.prototype 继承属性和方法。

- Object 构造函数创建一个对象包装器。
- Object 构造函数,会根据给定的参数创建对象,具体有以下情况:
- 如果给定值是 null 或 undefined,将会创建并返回一个空对象。
- 如果传进去的是一个
基本类型的值,则会构造其包装类型的对象。new Object(true)等同于new Boolean(true)
- 如果传进去的是
引用类型的值,仍然会返回这个值,经他们复制的变量保有和源对象相同的引用地址。 - 当以非构造函数形式被调用时,Object 的行为等同于 new Object()。
使用对象构造器
js
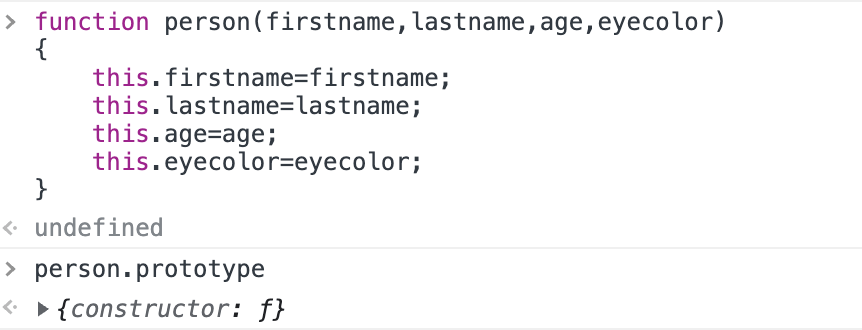
function person(firstname,lastname,age,eyecolor) {
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}function person(firstname,lastname,age,eyecolor) {
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}
prototype
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法。
在前面我们学会了如何使用对象的构造器(constructor):
js
function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
var myFather = new Person("John", "Doe", 50, "blue");
var myMother = new Person("Sally", "Rally", 48, "green");function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
var myFather = new Person("John", "Doe", 50, "blue");
var myMother = new Person("Sally", "Rally", 48, "green");我们也知道在一个已存在构造器的对象中是不能添加新的属性. Person.nationality = "English";无效。
要添加一个新的属性需要在在构造器函数中添加:
js
function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
this.nationality = "English";
}function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
this.nationality = "English";
}有的时候我们想要在所有已经存在的对象添加新的属性或方法。另外,有时候我们想要在对象的构造函数中添加属性或方法。使用 prototype 属性就可以给对象的构造函数添加新的属性:
js
function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
Person.prototype.nationality = "English";
Person.prototype.name = function() {
return this.firstName + " " + this.lastName;
};function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
Person.prototype.nationality = "English";
Person.prototype.name = function() {
return this.firstName + " " + this.lastName;
};