只考虑webkit
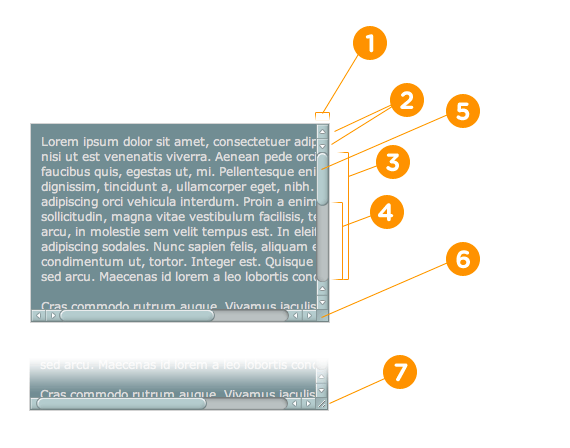
各种选择器说明
- 1
::-webkit-scrollbar——整个滚动条 - 2
::-webkit-scrollbar-button——滚动条上的按钮(上下箭头) - 3
::-webkit-scrollbar-track——滚动条轨道 - 4
::-webkit-scrollbar-track-piece——滚动条没有滑块的轨道部分 - 5
::-webkit-scrollbar-thumb——滚动条上的滚动滑块 - 6
::-webkit-scrollbar-corner——当同时有垂直滚动条和水平滚动条时交汇的部分。通常是浏览器窗口的右下角。 - 7
::-webkit-resizer——出现在某些元素底角的可拖动调整大小的滑块

隐藏滚动条
css
.demo-scroll-bar::-webkit-scrollbar {
display: none;
}.demo-scroll-bar::-webkit-scrollbar {
display: none;
}::-webkit-scrollbar
可以设置颜色、宽度(width对应纵向滚动条)、长度(height对应横向滚动条)等。
css
.demo-scroll-bar::-webkit-scrollbar {
background: red;
}.demo-scroll-bar::-webkit-scrollbar {
background: red;
}
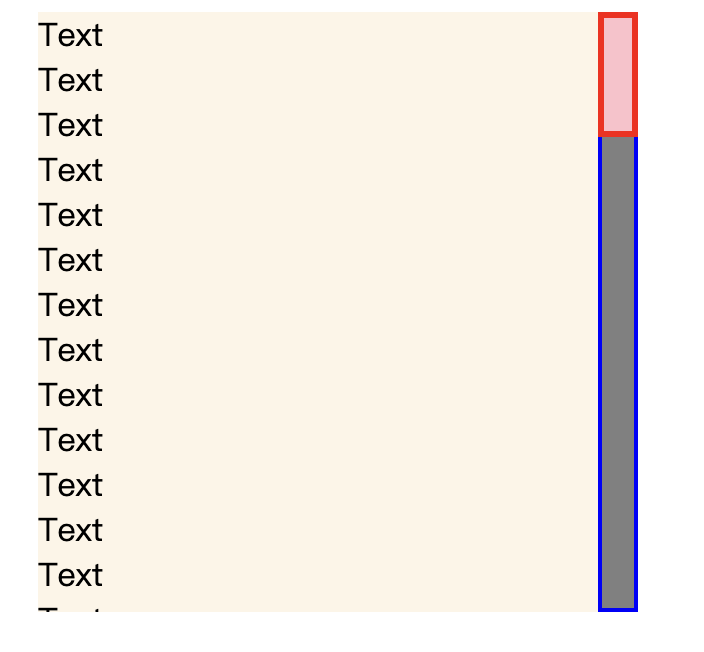
::-webkit-scrollbar-thumb
- 需要改
::-webkit-scrollbar才能自定义样式。如果没有改::-webkit-scrollbar,单独其他滚动条样式是不生效的 - 如果修改了
::webkit-scrollbar-track-piece,那么::-webkit-scrollbar-track看不到修改效果?
css
/* 内层滚动槽 */
.demo-scroll-bar::-webkit-scrollbar-track-piece {
background-color: gray;
border: 2px solid blue;
}
/* 滚动的滑块 */
.demo-scroll-bar::-webkit-scrollbar-thumb {
background-color: pink;
border: 3px solid red;
}/* 内层滚动槽 */
.demo-scroll-bar::-webkit-scrollbar-track-piece {
background-color: gray;
border: 2px solid blue;
}
/* 滚动的滑块 */
.demo-scroll-bar::-webkit-scrollbar-thumb {
background-color: pink;
border: 3px solid red;
}
macos上显示 scrollbar-button
在macos平台上,scrollbar-button、resizer、 scrollbar-thumb 默认不显示。 其他平台未验证。
css
::-webkit-scrollbar-button:vertical:increment {
display: block;
background-image: url(http://i.imgur.com/rwmYdPk.png);
}
::-webkit-scrollbar-button:vertical:decrement {
display: block;
background-image: url(http://i.imgur.com/VAvOauT.png);
}::-webkit-scrollbar-button:vertical:increment {
display: block;
background-image: url(http://i.imgur.com/rwmYdPk.png);
}
::-webkit-scrollbar-button:vertical:decrement {
display: block;
background-image: url(http://i.imgur.com/VAvOauT.png);
}参考资料
- 滚动条滚动时显示,不滚动时隐藏 - 简书
- How to Create a Beautiful Custom Scrollbar for Your Site in Plain CSS - DEV Community 👩💻👨💻
- javascript - CSS autohide scrollbar when not scrolling on Android webpage - Stack Overflow
- https://stackoverflow.com/questions/31505756/hide-scrollbar-if-not-scrolling
- 什么?滚动条也能换“新装”! - 知乎
- Scrollbar CSS buttons not showing on macOS? - Stack Overflow
writing