比较如下两种写法,第二种写法是无法正常运行的。
js
export default {
methods: {
increment{
// 正常运行
this.num++;
}
}
}export default {
methods: {
increment{
// 正常运行
this.num++;
}
}
}js
export default {
methods: {
increment: () => {
// 此时无法访问此处的 `this`!
this.num++;
}
}
} export default {
methods: {
increment: () => {
// 此时无法访问此处的 `this`!
this.num++;
}
}
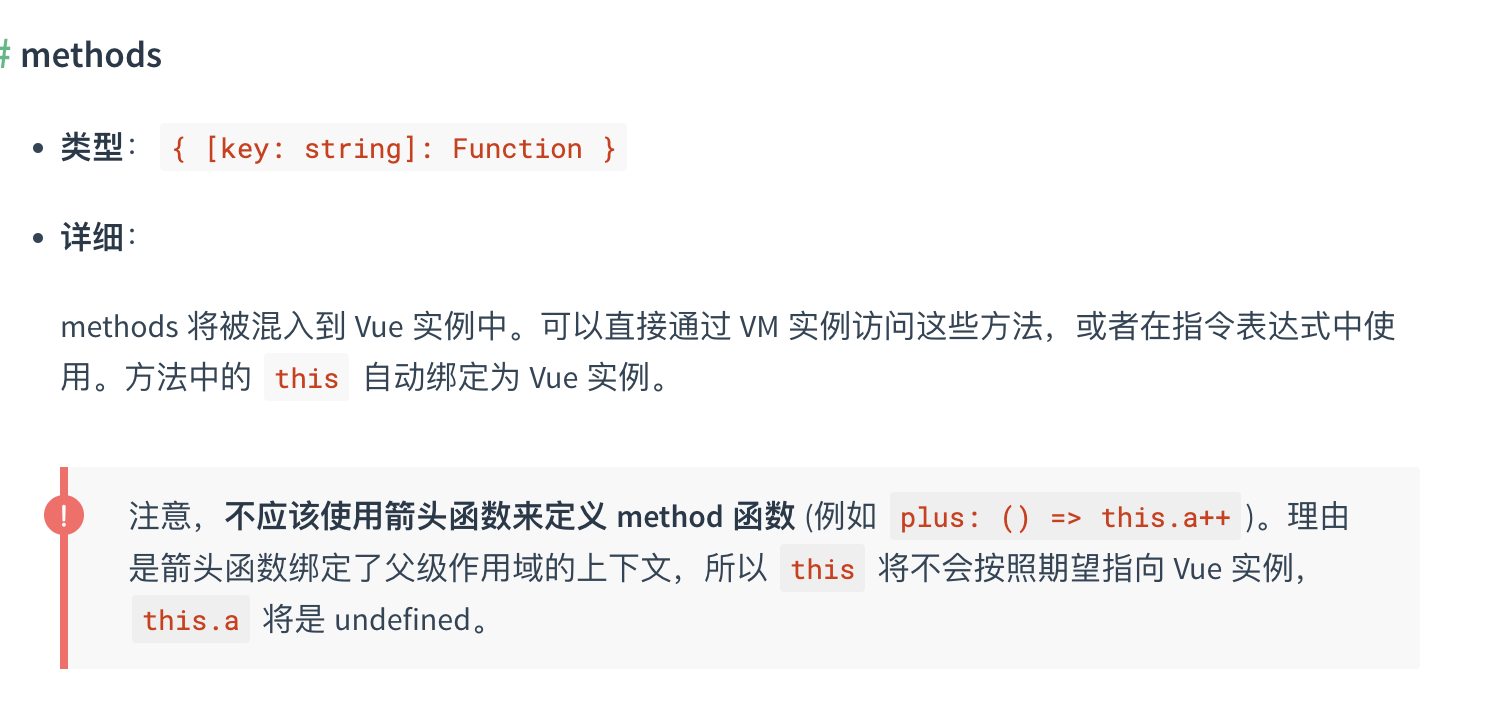
}Vue的官方文档也写的很清楚:

原因因为箭头函数没有自己的this绑定,它会捕获其所在上下文的this值,箭头函数体内的this对象,是定义该箭头函数时所在的对象。而在Vue组件中,方法是作为组件实例属性存在的,通过普通函数来定义方法,可以确保方法内部的this指向组件实例,方便访问组件的属性和方法。
实际上,Vue 自动为 methods 中的方法绑定了指向组件实例的 this,使用起来更加方便。
js
var o = {
name: '',
methods: {
aa: function () {
console.log(this) // 此处的this为本function
},
bb: () => {
console.log(this) // 此处的this为window
}
}
} var o = {
name: '',
methods: {
aa: function () {
console.log(this) // 此处的this为本function
},
bb: () => {
console.log(this) // 此处的this为window
}
}
}