强制分页
page-break-before: always 实现强制分页
简略说明
(已废弃:建议使用 break-inside: avoid; )
| 说明 | 默认值 | |
|---|---|---|
| page-break-after: always; | 元素后面从插入分页符 | auto |
| page-break-before: always; | 元素前面从插入分页符 | auto |
| page-break-inside: avoid; | 避免在元素内部插入分页符 | auto |
使用限制:
- 您不能对绝对定位的元素使用此属性
- 请尽可能少地使用分页属性,并且避免在表格、浮动元素、带有边框的块元素中使用分页属性
根据业务需要可以进行调整:
css
/*适用于所有设备*/
@media all {
.page-break { display: none; }
}
/*打印*/
@media print {
.page-break {
display: block;
page-break-before: always;
}
}/*适用于所有设备*/
@media all {
.page-break { display: none; }
}
/*打印*/
@media print {
.page-break {
display: block;
page-break-before: always;
}
}Media types说明:
- all 适合所有设备
- print 使用打印模预览模式下载屏幕上查看的分页材料和文档
- screen 主要用于屏幕
- speech 主要用于语音合成器
table截断问题
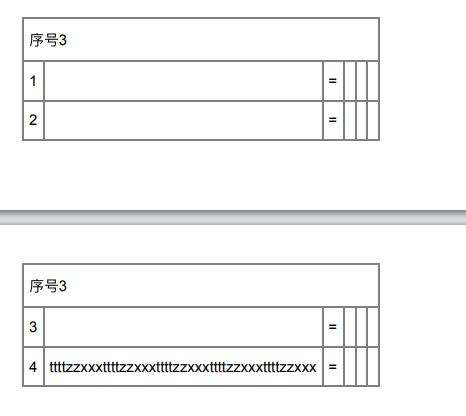
默认情况table会被截断,并且table的头部会自动带到下一行,如图:

如果想让table不自动截断,方案如下:
- 在合适的地方添加
page-break-before: always - 使用 `page-break-inside: avoid;
html
<table style="page-break-inside: avoid;">
<thead>
<tr>
<th class="tg-0pky" colspan="6">序号3</th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
</tr>
</tbody>
</table><table style="page-break-inside: avoid;">
<thead>
<tr>
<th class="tg-0pky" colspan="6">序号3</th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
<td class="tg-0pky"></td>
</tr>
</tbody>
</table>文字截断问题
未在真实打印机测试,纪录可能存在的问题。
css
@media print{
@page{
margin: 0;
}
}@media print{
@page{
margin: 0;
}
}如果完全消除的打印的margin, 可能造成文字显示不全。打印机打印的时候会留白边。 未验证。
@Page说明
@page 规则用于在打印文档时修改某些 CSS 属性。你不能用 @page 规则来修改所有的 CSS 属性,而是只能修改 margin,orphans,widow 和 page breaks of the document。对其他属性的修改是无效的。
参考文档