flex中常常忽略的一些知识点:
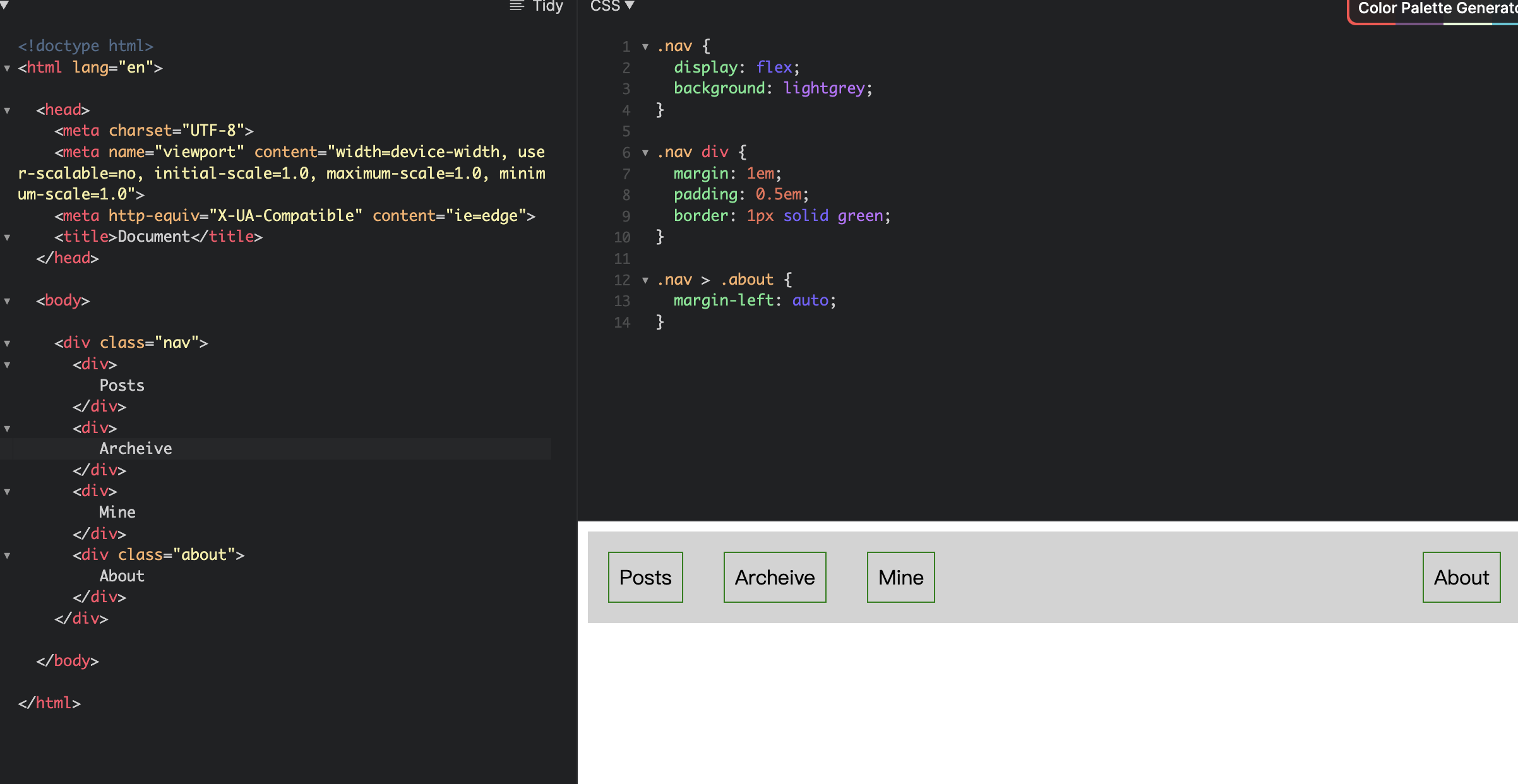
Flexbox允许使用margin: auto来填充弹性子元素之间的可用空间。

示例: https://jsfiddle.net/chuangchen/gnjb7wpq/34/
利用这个特性,开发中不需要再将内容分为左右两组。
flex 属性的计算过程
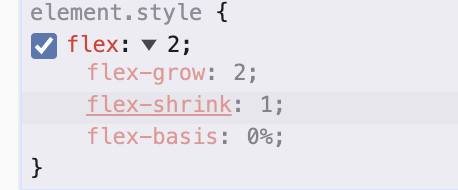
flex属性是三个不同大小属性的简写:flex-grow、flex-shrink和flex-basis。

当设置flex: 2时,只会设置flex-grow: 2; , 而flex-shrink和flex-basis是默认值1和0%。
flex-basis 元素基准值
flex-basis定义了元素大小的基准值,即一个初始的“主尺寸”。
flex-basis属性可以设置为任意的width值,包括px、em、百分比。
- 它的初始值是auto,此时浏览器会检查元素是否设置了width属性值。如果有,则使用width的值作为flex-basis。
- 如果flex-basis的值不是auto, width属性会被忽略
每个弹性子元素的初始主尺寸确定后,它们可能需要在主轴方向扩大或者缩小来适应(或者填充)弹性容器的大小。这时候就需要flex-grow和flex-shrink来决定缩放的规则。
flex-grow
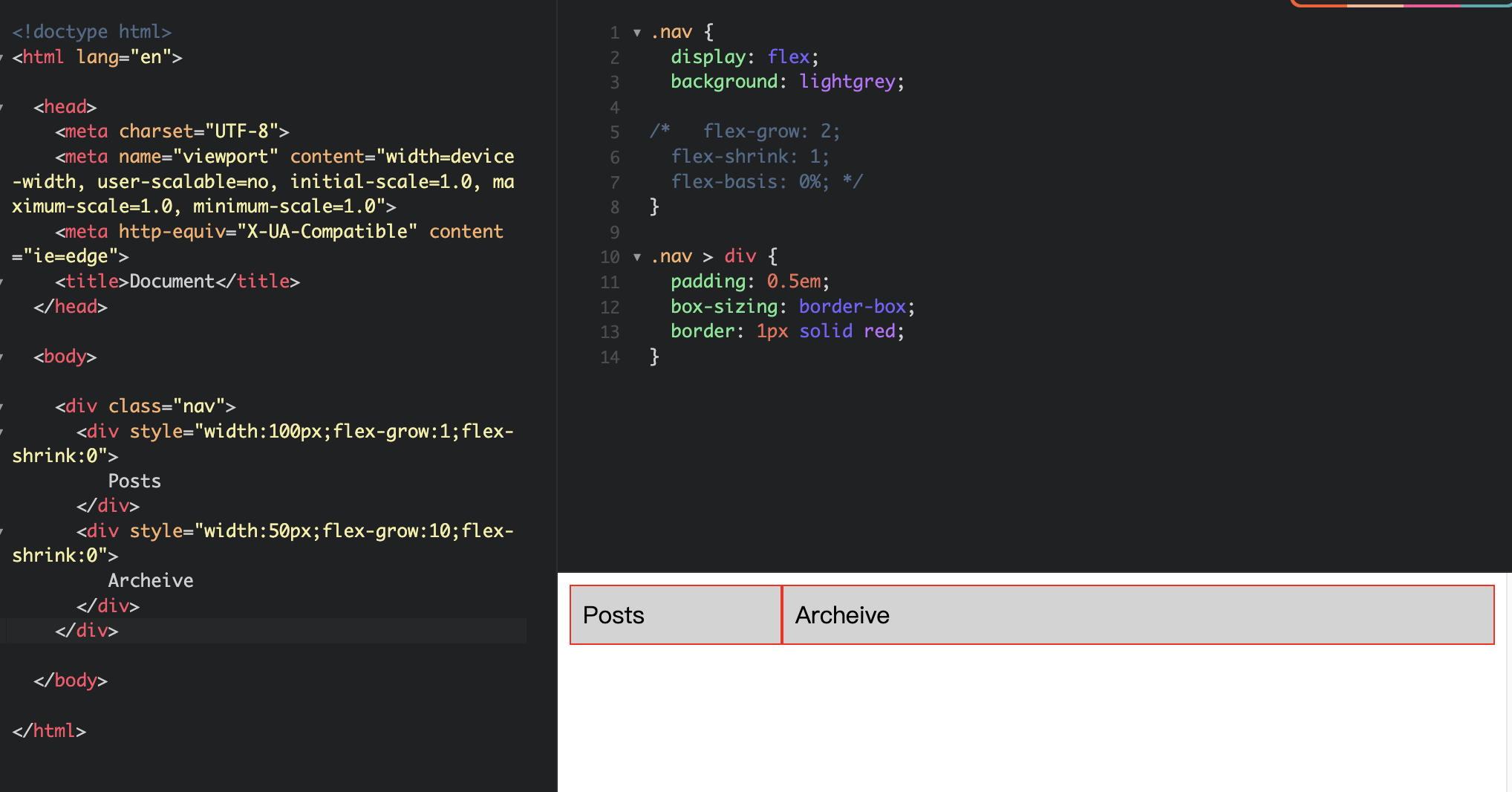
每个弹性子元素的flex-basis值计算出来后,它们(加上子元素之间的外边距)加起来会占据一定的宽度。
多出来的留白(或剩余宽度)会按照flex-grow(增长因子)的值分配给每个弹性子元素,flex-grow的值为非负整数。如果一个弹性子元素的flex-grow值为0,那么它的宽度不会超过flex-basis的值;如果某个弹性子元素的增长因子非0,那么这些元素会增长到所有的剩余空间被分配完,也就意味着弹性子元素会填满容器的宽度(如图5-9所示)。
说的直白一点,有剩余空间的情况下,flex-grow用于按比例分配剩余空间。并不是说元素的尺寸是按比例分配的。

flex-shrink
flex-shrink属性与flex-grow遵循相似的原则。计算出弹性子元素的初始主尺寸后,它们的累加值可能会超出弹性容器的可用宽度。如果不用flex-shrink,就会导致溢出
每个子元素的flex-shrink值代表了它是否应该收缩以防止溢出。如果某个子元素为flex-shrink: 0,则不会收缩;如果值大于0,则会收缩至不再溢出。按照flex-shrink值的比例,值越大的元素收缩得越多。