transition
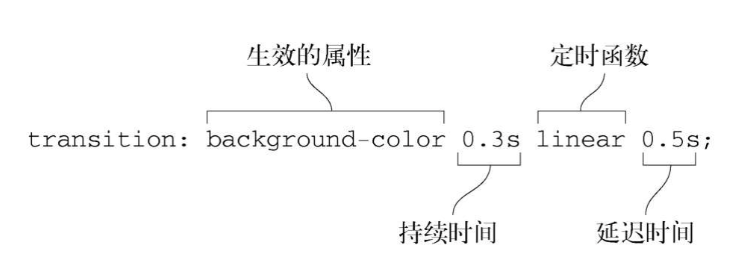
transition为简写属性,可接受四个参数值,分别代表四个过渡属性
- transition-property
- 可以指定哪些属性使用过渡。在示例中,关键字all意味着所有的属性变化都使用过渡。
- 可以设置多个值,比如
transition-property:color, font-size,使用逗号隔开。
- transition-duration
- 持续时间
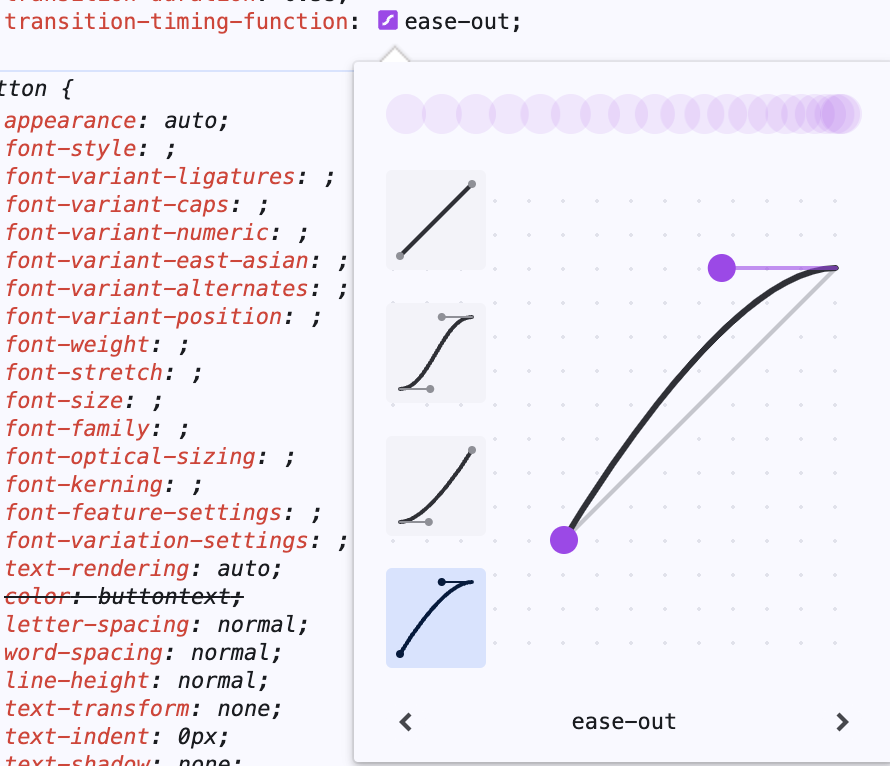
- transition-timing-function
- 默认
ease,表示变化速度是先慢后快再慢。 - 定时函数,用来控制属性的中间值如何计算,实际上控制的是过渡过程中变化率如何加速或者减速
- chrome、火狐等浏览器自带可视化工具:

- 有个比较特殊的函数
steps,与基于贝塞尔曲线的流畅过渡不同,这个函数是一系列非连续性的瞬时“阶跃”
- 默认
- transition-delay
- 设置延迟时间
如果需要给两个不同属性设置不同的过渡规则,可以用逗号隔开。

css
.sign-button {
margin: 20px;
padding: 1em;
border: 0;
color: white;
border-radius: 0.5em;
background: #57b;
box-shadow: 0 0.2em 0.2em rgba(0, 0, 0, 0.15);
/*所有属性变化都是使用过渡*/
transition-property: all;
/*过渡时间为0.5s*/
transition-duration: 0.5s;
}
.sign-button:hover {
background-color: purple;
border-radius: 1em;
}
.sign-button:active {
background-color: #148;
transform: translateY(0.1em);
}.sign-button {
margin: 20px;
padding: 1em;
border: 0;
color: white;
border-radius: 0.5em;
background: #57b;
box-shadow: 0 0.2em 0.2em rgba(0, 0, 0, 0.15);
/*所有属性变化都是使用过渡*/
transition-property: all;
/*过渡时间为0.5s*/
transition-duration: 0.5s;
}
.sign-button:hover {
background-color: purple;
border-radius: 1em;
}
.sign-button:active {
background-color: #148;
transform: translateY(0.1em);
}代码示例: https://jsfiddle.net/3qf5vanp/147/
不可添加动画的属性
大部分的接受长度值、数值、颜色值或者calc()函数值的属性可以添加动画效果;大部分的使用关键字或者其他非连续性值的属性(比如url())不可以使用动画。
不能支持动画的,例如:
- display
- background-color属性只有一个颜色值的时候才可以添加动画
- 更详细需要看mdn文档
要实现元素的淡入淡出,就不能使用display属性了,但我们可以使用opacity属性。示例: https://jsfiddle.net/3f1tuk46/68/ 。实例中使用的opacity和visibility进行过渡。
css
.menu {
position: relative;
border: 1px solid gray;
display: inline-block;
margin-left: 100px;
margin-top: 50px;
padding: 0.5em;
cursor: pointer;
width: 10em;
}
.dropdown_drawer {
position: absolute;
background: lightblue;
width: 10em;
/*display: none;*/
visibility: hidden;
opacity: 0;
padding: 0.5em;
transition: opacity 0.5s linear, visibility 0s linear 0.5s;
}
.menu:hover .dropdown_drawer {
/* display: block; */
opacity: 1;
visibility: visible;
/*菜单淡入的时候,这时候可见性需要立即触发,因此取消延迟。另外需要注意必须带时间单位*/
transition-delay: 0s;
}.menu {
position: relative;
border: 1px solid gray;
display: inline-block;
margin-left: 100px;
margin-top: 50px;
padding: 0.5em;
cursor: pointer;
width: 10em;
}
.dropdown_drawer {
position: absolute;
background: lightblue;
width: 10em;
/*display: none;*/
visibility: hidden;
opacity: 0;
padding: 0.5em;
transition: opacity 0.5s linear, visibility 0s linear 0.5s;
}
.menu:hover .dropdown_drawer {
/* display: block; */
opacity: 1;
visibility: visible;
/*菜单淡入的时候,这时候可见性需要立即触发,因此取消延迟。另外需要注意必须带时间单位*/
transition-delay: 0s;
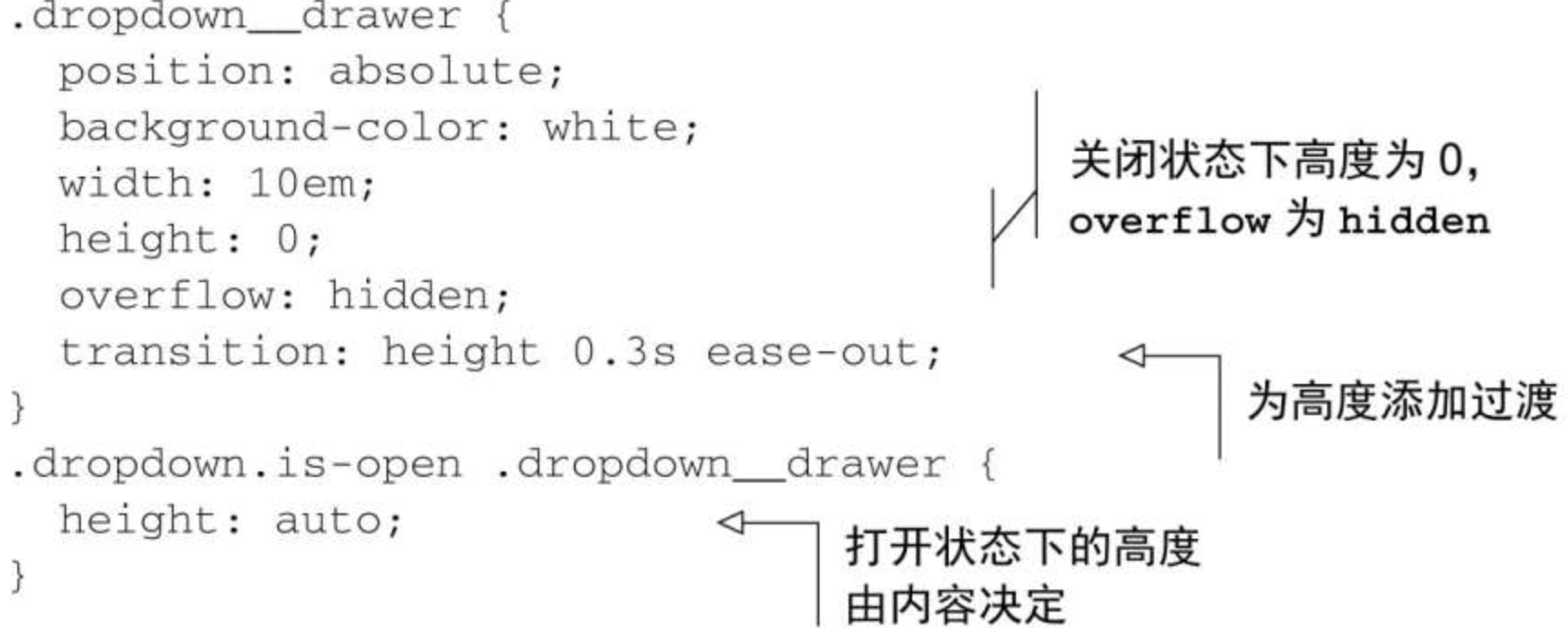
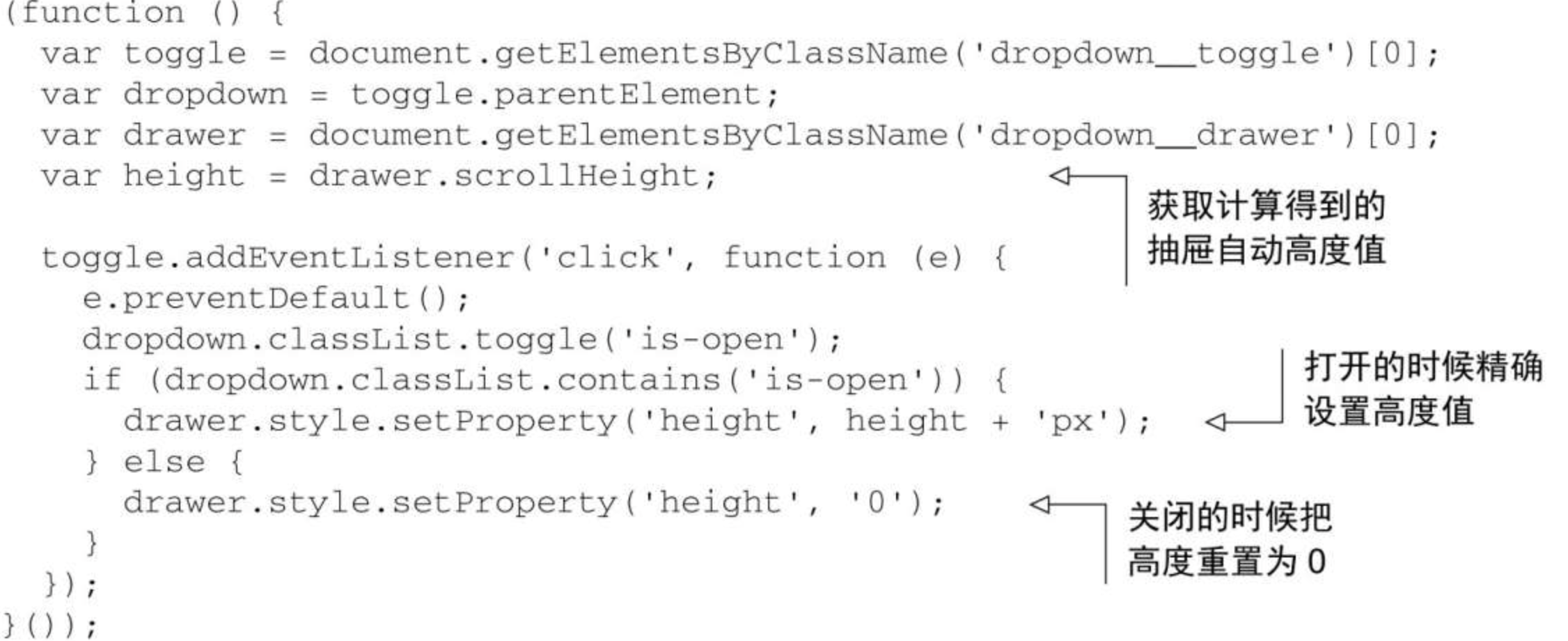
}高度动画
如下代码height: auto;不会生效。但是
但是可以明确设置一个高度值,比如120px,但问题是没办法知道高度到底是多少。因为只有当内容在浏览器中渲染完成之后才能确定高度,所以需要使用JavaScript来获取。

如果想用纯Css来,可以使用maxHeight的动画:
css
.dropdown_drawer {
position: absolute;
background: lightblue;
width: 10em;
transition: max-height 1.5s linear;
max-height: 0;
overflow: hidden;
box-sizing: border-box;
}
.menu:hover .dropdown_drawer {
max-height: 200px;
}.dropdown_drawer {
position: absolute;
background: lightblue;
width: 10em;
transition: max-height 1.5s linear;
max-height: 0;
overflow: hidden;
box-sizing: border-box;
}
.menu:hover .dropdown_drawer {
max-height: 200px;
}在线示例: https://jsfiddle.net/3f1tuk46/101/ (实际上更好的方式应该是使用grid来处理)
另外一个菜单示例: https://jsfiddle.net/yk3e2Lhq/72/

TODO: 此处该有在线预览功能