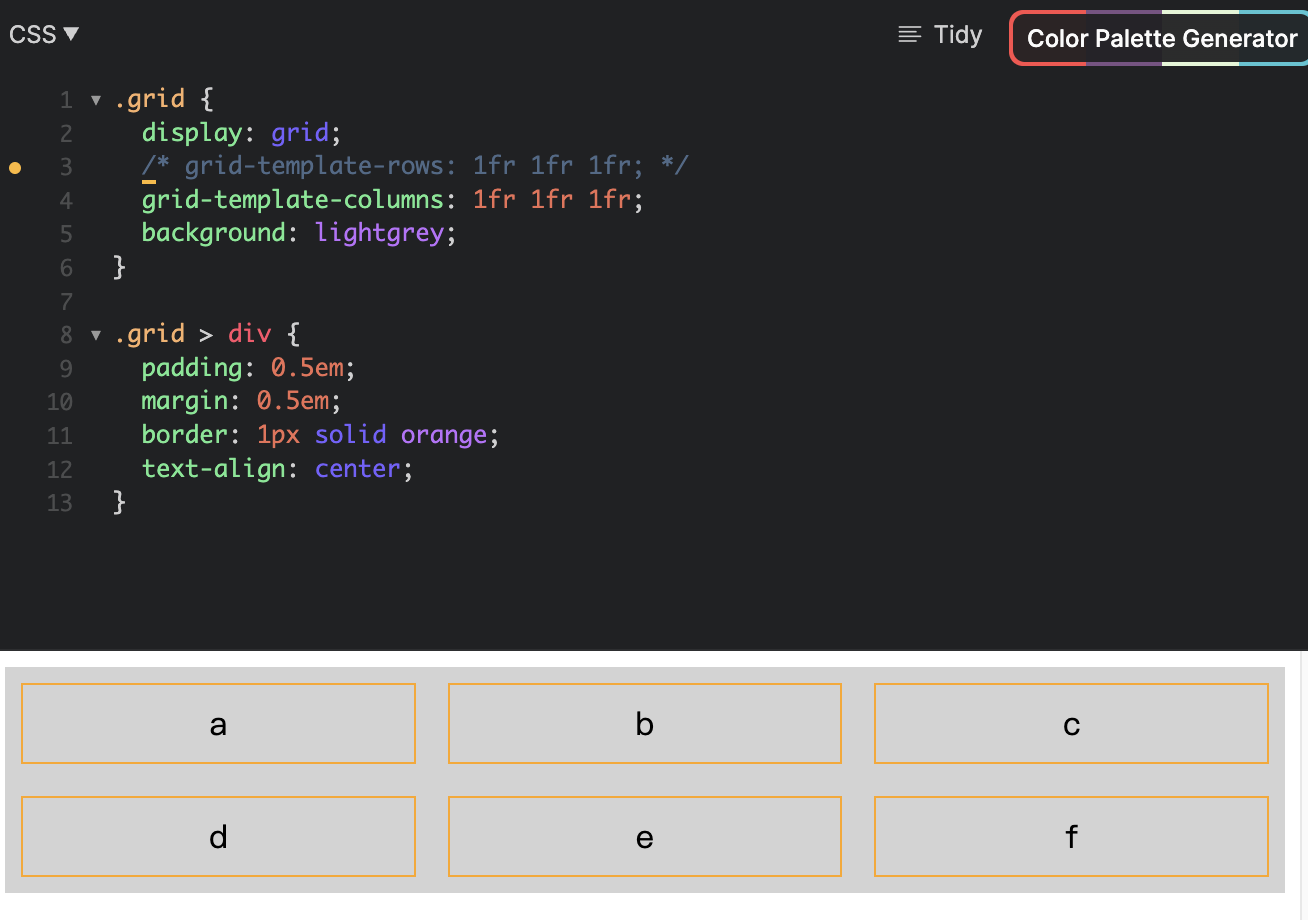
grid-template-columns和grid-template-rows
这两个属性定义了网格每行每列的大小。本例使用了一种新单位fr,代表每一列(或每一行)的分数单位(fraction unit)。这个单位跟Flexbox中flex-grow因子的表现一样。grid-template-columns:1fr 1fr 1fr表示三列等宽。

不一定非得用分数单位,可以使用其他的单位,比如px、em或百分数。也可以混搭这几种单位,例如,grid-template-columns: 300px 1fr定义了一个固定宽度为300px的列,后面跟着一个会填满剩余可用空间的列。2fr的列宽是1fr的两倍。
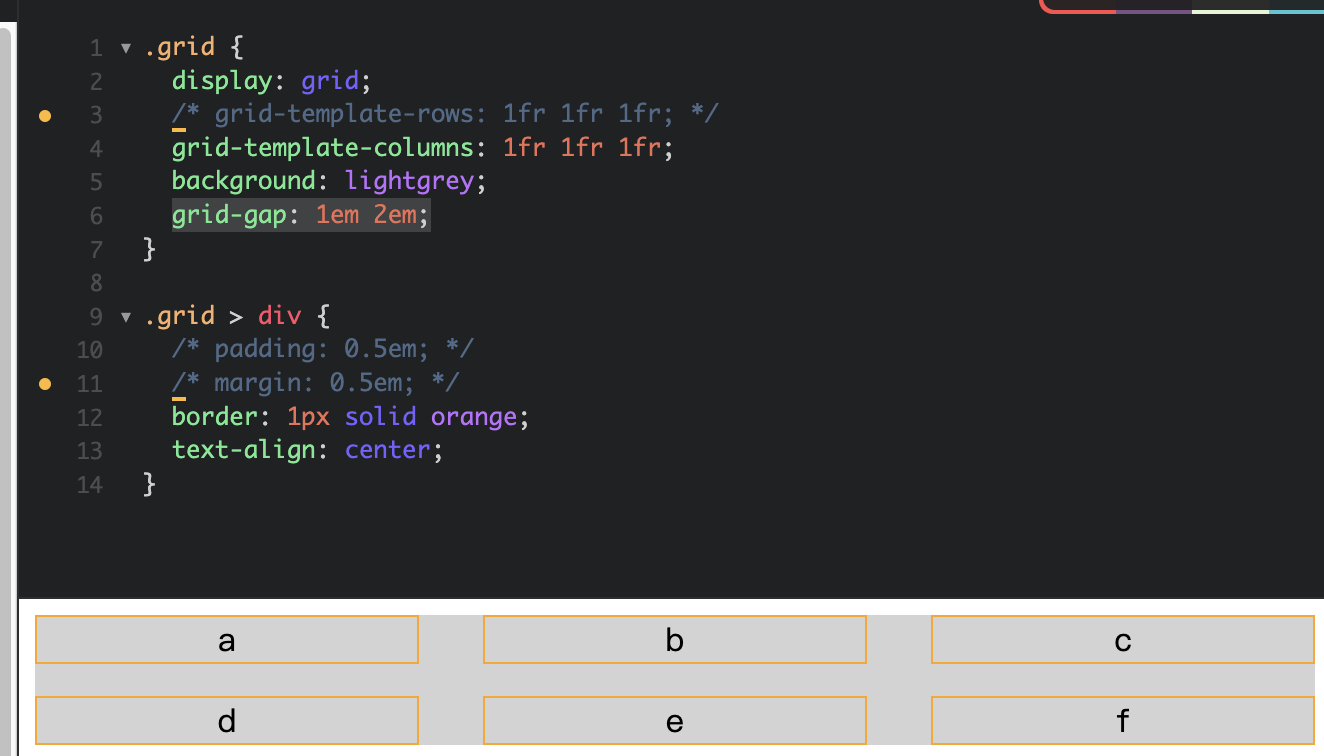
grid-gap: 1em 2em; 表示水平方向间距为2em,垂直方向为1em。

flex布局和grid布局的差异
- Flexbox本质上是一维的,而网格是二维的。
- Flexbox是以内容为切入点由内向外工作的,而网格是以布局为切入点从外向内工作的。
示例:结合响应式的进行布局
html
<div class="sss-grid">
<div class="sss-grid">
<div class="p-2 bg-white border border-gray-200 rounded-lg
shadow dark:bg-gray-800 dark:border-gray-700 flex-shrink-0">
card1
</div>
<div class="p-2 bg-white border border-gray-200 rounded-lg
shadow dark:bg-gray-800 dark:border-gray-700 flex-shrink-0">
card2
</div>
<div class="p-2 bg-white border border-gray-200 rounded-lg
shadow dark:bg-gray-800 dark:border-gray-700 flex-shrink-0">
card3
</div>
<div class="p-2 bg-white border border-gray-200 rounded-lg
shadow dark:bg-gray-800 dark:border-gray-700 flex-shrink-0">
card4
</div>
</div>
</div>
<style>
.sss-grid {
display: grid;
grid-template-columns:1fr 1fr 1fr 1fr;
grid-gap: 0.5rem;
align-content: flex-start;
}
@media (max-width: 1400px) {
.sss-grid {
grid-template-columns:1fr 1fr 1fr;
}
}
/* 当屏幕宽度小于 xxx 时,改为每列等宽 */
@media (max-width: 1050px) {
.sss-grid {
grid-template-columns: 1fr 1fr;
}
}
/* 当屏幕宽度小于 xx 时,改为一列 */
@media (max-width: 600px) {
.sss-grid {
grid-template-columns: 1fr;
}
}
</style><div class="sss-grid">
<div class="sss-grid">
<div class="p-2 bg-white border border-gray-200 rounded-lg
shadow dark:bg-gray-800 dark:border-gray-700 flex-shrink-0">
card1
</div>
<div class="p-2 bg-white border border-gray-200 rounded-lg
shadow dark:bg-gray-800 dark:border-gray-700 flex-shrink-0">
card2
</div>
<div class="p-2 bg-white border border-gray-200 rounded-lg
shadow dark:bg-gray-800 dark:border-gray-700 flex-shrink-0">
card3
</div>
<div class="p-2 bg-white border border-gray-200 rounded-lg
shadow dark:bg-gray-800 dark:border-gray-700 flex-shrink-0">
card4
</div>
</div>
</div>
<style>
.sss-grid {
display: grid;
grid-template-columns:1fr 1fr 1fr 1fr;
grid-gap: 0.5rem;
align-content: flex-start;
}
@media (max-width: 1400px) {
.sss-grid {
grid-template-columns:1fr 1fr 1fr;
}
}
/* 当屏幕宽度小于 xxx 时,改为每列等宽 */
@media (max-width: 1050px) {
.sss-grid {
grid-template-columns: 1fr 1fr;
}
}
/* 当屏幕宽度小于 xx 时,改为一列 */
@media (max-width: 600px) {
.sss-grid {
grid-template-columns: 1fr;
}
}
</style>显示效果如下:
card1
card2
card3
card4
card5
更多示例
css
nav {
/*从1号垂直网格线跨越到3号垂直网格线*/
grid-column: 1 / 3;
/*
该网格项将跨越一个网格行。span 表示所要跨越的网格数量。
*/
grid-row: span 1;
}
.main {
grid-column: 1 / 2;
/* 元素起始于第3条水平网格线,结束于第5条水平网格线*/
grid-row: 3 / 5;
}nav {
/*从1号垂直网格线跨越到3号垂直网格线*/
grid-column: 1 / 3;
/*
该网格项将跨越一个网格行。span 表示所要跨越的网格数量。
*/
grid-row: span 1;
}
.main {
grid-column: 1 / 2;
/* 元素起始于第3条水平网格线,结束于第5条水平网格线*/
grid-row: 3 / 5;
}在线代码示例: