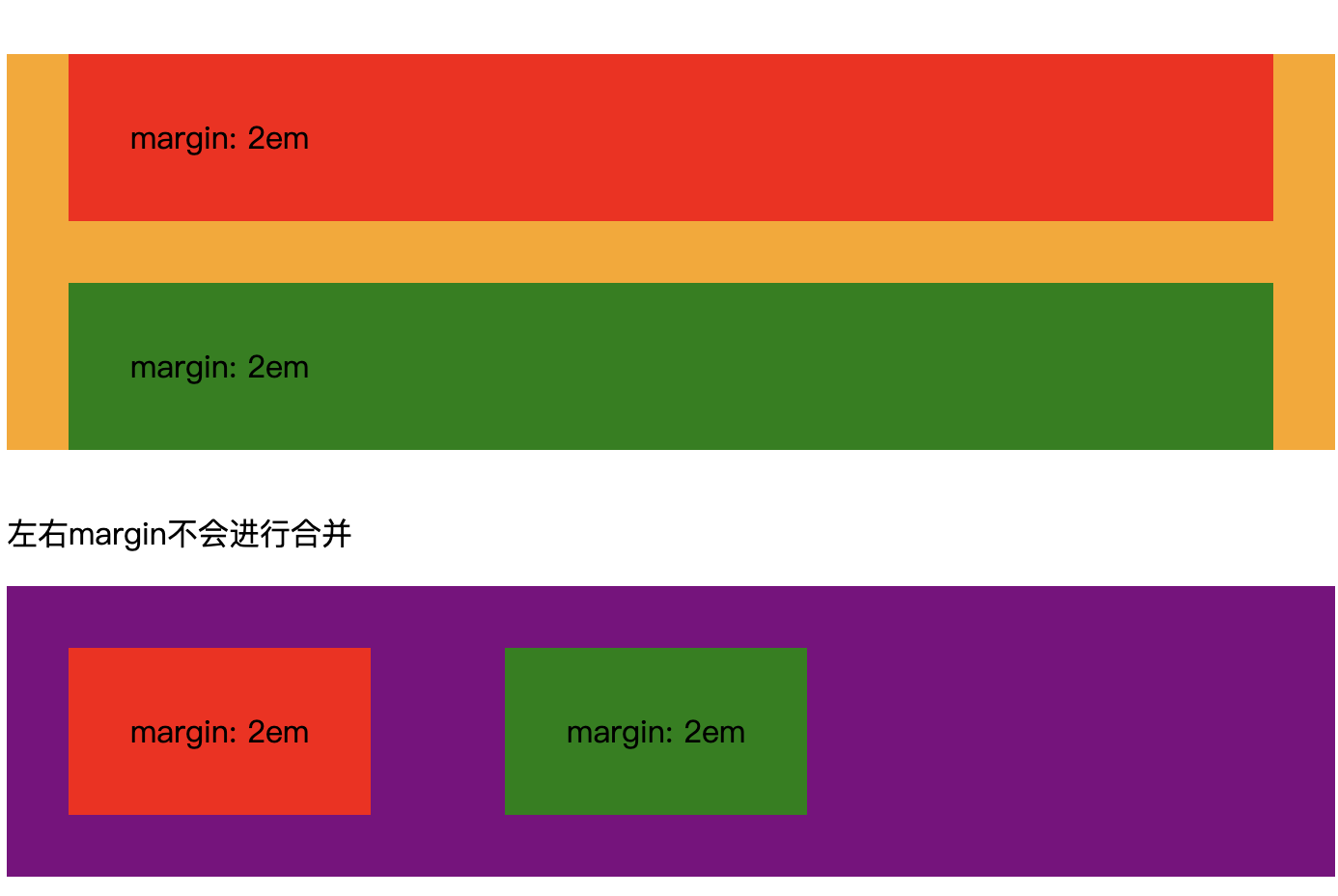
相邻元素合并
相邻元素的 margin(top/bottom) 会进行合并,取最大值。

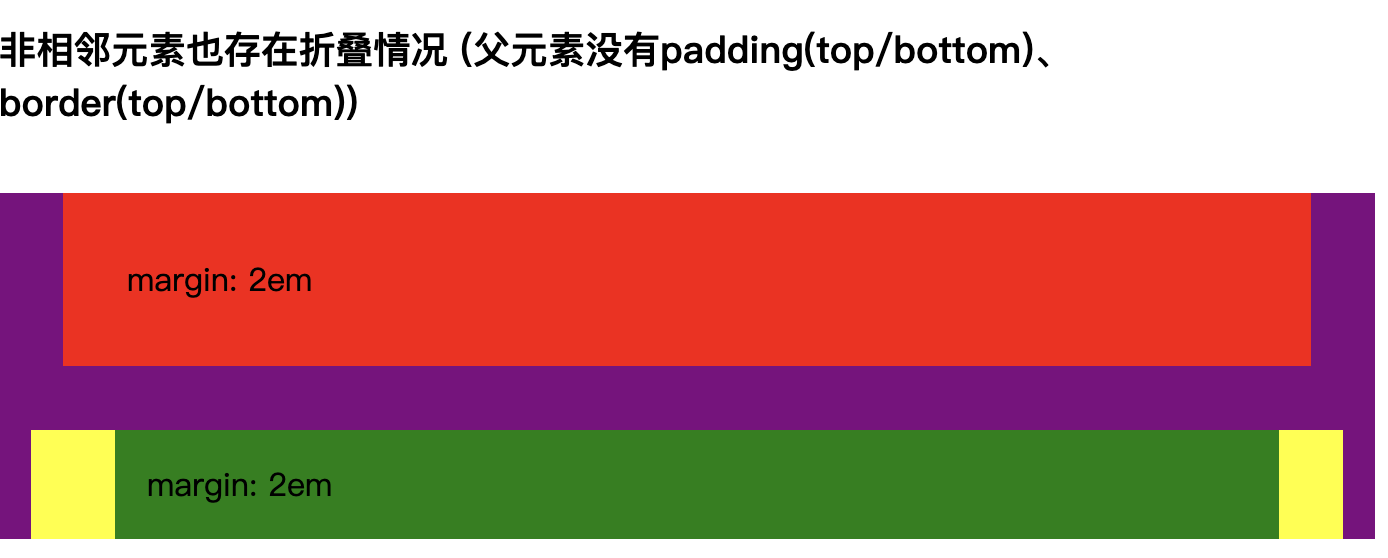
非相邻元素折叠情况
非相邻元素也存在折叠情况 (父元素没有padding(top/bottom)、border(top/bottom))

关于父元素的合并:
- 如果在页面中添加一个空的、无样式的div(没有高度、边框和内边距),那么也会进行合并
如何防止外间距折叠
- 防止非相邻元素折叠:
overflow:auto,副作用很小 - 在两个外边距之间加上边框或者内边距,防止它们折叠
- 如果容器为浮动元素、内联块、绝对定位或固定定位时,外边距不会在它外面折叠
- flex-box布局或网格布局
- 当元素显示为table-cell时不具备外边距属性,因此它们不会折叠。此外还有table-row和大部分其他表格显示类型,但不包括table、table-inline、table-caption。